こんばんは。新宿区議会議員の伊藤陽平です。
本日は第7回データシティ勉強会「勉強会 ブログやSNS等の情報発信と自治体Webレビュー会」でした。
Code for Shinjukuと言っても、コードを書くプログラミングばかりではありません。
Webアプリケーションの場合、プログラミングをした先には、必ずコミュニケーションが発生します。
前半は私から簡単に情報発信に関するお話をさせていただきました。
やみくもに手をつけるのではなく、ゴール設定をどこにするかが大切です。
そして、後半は新宿区ホームページのレビュー会を行いました。
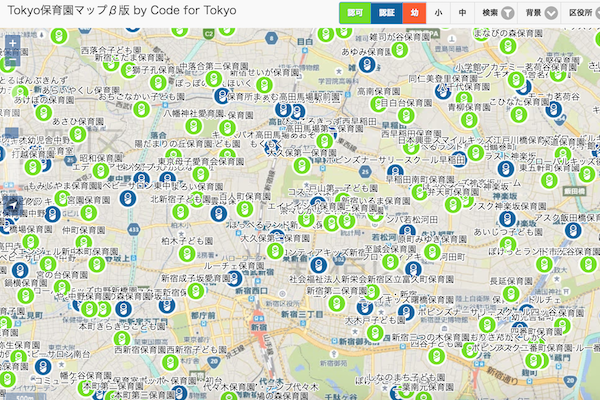
Code for Tokyoの榎本さんが主催されていた、自治体アプリレビュー会を参考にしています。
みんな無関心すぎてヤバい自治体アプリがたくさん!?レビューで利用者目線を取り入れよう
レビューと言っても、
「トップページに映像を入れよう。」
となると予算がかかる話になりますが、例えば、
「ここに、リンクを貼るとわかりやすいんじゃんない?」
程度の内容であれば、予算がかからないので良いと思っています。
「子どもがどの予防接種が当てはまるのか読み取るのが大変。年齢、月齢ごとにまとめるなどわかりやすいページがあると嬉しいです。」
などご意見をいただきました。

確かに、Excelのフィルタ的な機能が必要です。
他にも、
「Googleマップを活用した方が良い」
というご意見もありました。
自治体のホームページは、窓口と同じように重要です。
普段はあまり意識しないと思いますが、区民がレビューするという視点で自治体ホームページを見て声が届くことで、もっと良くなります。
集合写真を撮影し、懇親会も全員参加でした。


—
データシティ勉強会は、昨年の3月にスタートしました。
次回は記念すべき1周年ということもあり、講師をお招きしてスペシャルな勉強会になるよう準備しています。
仮で3月27日を予定しているので、ぜひあけておいてください^^
こちらのFacebookで交流グループにも告知を投稿するので、ぜひご参加ください。
それでは本日はこの辺で。